Generate component with prompt
Generated

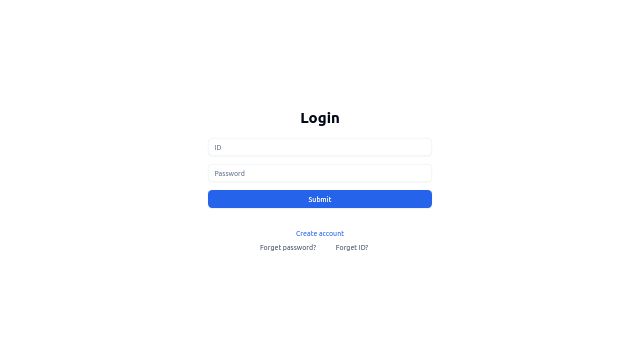
create a login page with ID/Password & submit button. below the button, there is a create account hyperlink. besides, there are forget password and forget ID hyper link.

A login. page

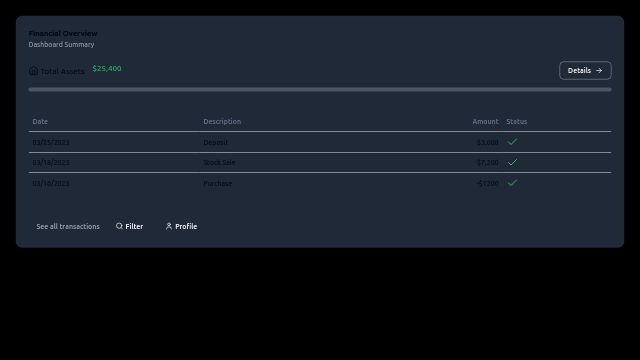
darkest financial dashboard.

notification dropdown button with dummy contents. Dark mode. Shadcn-vue

can you use screenshots?

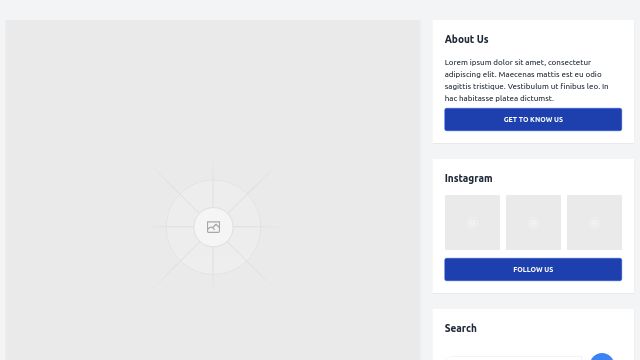
Build me a blog page

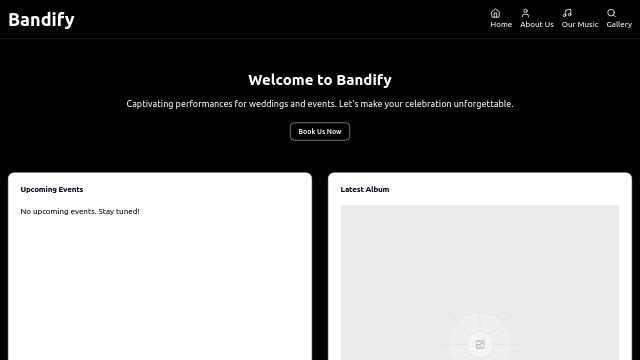
Give me a landing page for my band that plays at weddings and other events. Use a dark theme and a modern design.

document upload / management screen for an Ed Tech solution Features are: - All users can CRUD different files (mostly PDFs) to their own 'vault' - Educators can make certain documents available to others in their organisation or certain classes 'vaults' - Bodyswaps (the solution provider) has a library of existing materials in the public 'vault' Ownership/visibility of the document is clear. Documents are searchable.

想要有些線條,來表示時間一段一段

Create a UI Avatar which displays the avatar. If I hover over it, it should display the user name, job title and roles. Make it look good from a UI perspective. Then also make a UI Avatar Group, where there are multiple avatars in a row (max. 5, then +surplus). And make sure that if I hover over the group, it is clear in a list and not too cluttered per person, what the name, job title and roles for each are.

the preview is not visible

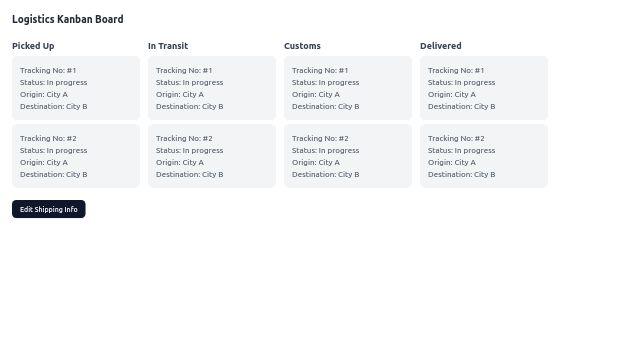
Build an interactive Kanban component for logistics tracking. Each card represents a shipment record showing key details such as tracking number, status, origin, and destination. Each column corresponds to a logistics milestone (e.g., “Picked Up,” “In Transit,” “Customs,” “Delivered”). When a card is moved to the next milestone, open a modal popup prompting the user to fill in additional information (e.g., timestamp, notes, responsible person). Automatically log the time and milestone of every movement for audit and progress tracking. The drag-and-drop interaction should feel effortless and intuitive, with smooth transitions and clear visual feedback. Prioritize a clean, minimal UI that focuses on clarity, readability, and ease of use — suitable for both desktop and tablet views.

give me a hero section with brow, title, tagline and two action buttons

there is an error

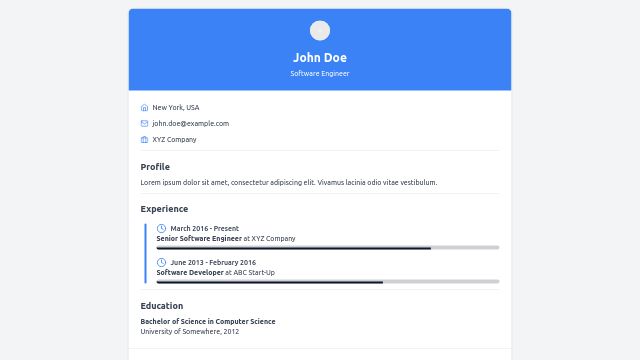
create me a simple portfolio website with a blog