Generate component with prompt
Generated

It should be nested, and fell more like a document editor, not a form.

QUando isLogged=false, exiba também uma caixa de pesquisa de ações, quando clicar nela deve abrir um modal com um input de pesquisa de ações/stocks

Deu erro

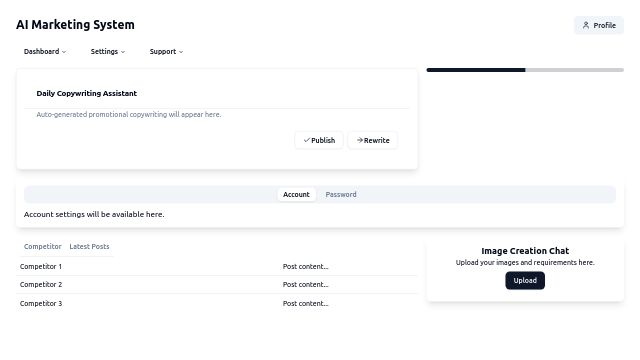
我想構建一個前後端分離的AI 系統 尺寸是 web 端 1440, 附上響應式,形式看 後台管理系統一樣, 前端使用 Vue,數據庫想用 Notion(Notion API為 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), 客戶登入後,有三大主要功能: 1: 每日文案助手 (透過Notion讀取文件),自動為用戶撰寫 9個文案, 產品推廣3篇,提升品牌知名度 3篇,促銷 3篇, 可以一鍵進行改寫/發佈(透過Notion API 的Status修改作發佈) 2: 圖片製作,這個只是聊天功能,透過點擊,用戶可以上傳圖片及需求,我們收到後會回覆 3: 競爭對手追蹤 (透過Notion Database 拿取最新的文案),把5個競爭對手的新貼文放在同一頁,用戶能夠選擇,並一鍵進行改寫。用戶可以篩選查看競爭對手的貼文,默認是最近一週的貼貼文 設計風格: --primary: #E7FE55; --secondary: #0E3B2C; --background: #0f0f13; --surface: #1a1a24; --surface-alt: #242432; --text-primary: #f8fafc; --text-secondary: #cbd5e1; --text-tertiary: #94a3b8; --success: #10b981; --warning: #f59e0b; --danger: #ef4444; --border: #2d2d3a; --card-radius: 12px; --transition: all 0.3s cubic-bezier(0.16, 1, 0.3, 1); 1. 立體感與空間感 * 弱立體效果: 界面整體以扁平化設計為主,但在某些元素(如圖表、進度環)中,通過輕微的陰影和漸變來模擬深度,但整體依然保持二維的觀感。 * 分層設計: 界面元素之間存在分層,例如卡片式的內容模塊疊加在背景之上,利用陰影效果區分層級關係。 2. 光影與材質 * 柔和陰影: 少量使用柔和的陰影來增強元素的區分度,例如卡片和按鈕的下方有輕微陰影。 * 啞光質感: 整體採用偏啞光的顏色,減少了高光反射,使界面看起來更柔和。 3. 色彩與漸變 * 深色模式: 界面整體採用深色背景(深灰或黑色),搭配鮮亮的強調色(如綠色、黃色)來突出關鍵信息。 * 線性漸變: 圖表中的線條和進度環使用了線性漸變,顏色從淺到深,增強了視覺吸引力。 * 對比鮮明: 高飽和度的顏色用於重要的操作按鈕和數據展示,與深色背景形成鮮明對比。 4. 動態與交互 * 過渡動畫: 截圖未展示,但推測可能存在頁面切換和元素加載時的平滑過渡動畫。 * 反饋動效: 點擊按鈕或滑動列表時,可能會有輕微的視覺反饋,例如顏色變化或位移。 5. 圖標與元素 * 線性圖標: 大部分圖標採用線性風格,簡潔易識別,與整體的扁平化設計風格一致。 * 圓角矩形: 界面中大量使用圓角矩形作為容器和按鈕,使界面顯得柔和。 6. 佈局與導航 * 卡片式佈局: 信息以卡片的形式組織,方便用戶快速瀏覽和理解。 * 模塊化導航: 底部導航欄將應用的主要功能模塊清晰展示。 * 列表式呈現: “排行榜”和“編輯主頁”頁面採用列表形式展示信息,方便用戶瀏覽和選擇。 * 膠囊設計: 選項卡使用膠囊設計。 用SUDO Build Builder 思考过程 我需要构建一个前后端分离的AI系统,前端使用Vue,数据库使用Notion。首先,我应该初始化一个新的Vue项目作为基础。 00 终端 npm create vite@latest ai-marketing-system -- --template vue 现在需要进入项目目录并安装依赖,以便继续开发。 00/ai-marketing-system 终端 npm install 为项目安装必要的依赖包,包括axios、vue-router、pinia等核心功能库,以及tailwindcss等样式工具。 00/ai-marketing-system 终端 npm install axios vue-router@4 pinia @headlessui/vue dotenv --save-dev tailwindcss postcss autoprefixer @tailwindcss/forms 初始化Tailwind CSS配置文件,以便后续自定义主题颜色和样式。 00/ai-marketing-system 终端 npx tailwindcss init -p Tailwind CSS初始化失败,尝试直接调用本地安装的Tailwind可执行文件来初始化配置。 00/ai-marketing-system 终端 ./node_modules/.bin/tailwindcss init -p Tailwind CSS依赖可能未正确安装,重新安装Tailwind及其相关依赖以确保可执行文件存在。 00/ai-marketing-system 终端 npm install --save-dev tailwindcss postcss autoprefixer 尝试使用npx直接调用最新版Tailwind CSS初始化配置文件,解决可执行文件找不到的问题。 00/ai-marketing-system 终端 npx tailwindcss@latest init -p Tailwind初始化命令持续失败,直接手动创建配置文件以推进项目。先创建tailwind.config.js文件,配置自定义主题颜色和样式规则。 ai-marketing-system/tailwind.config.js + 41 - 0 审查 创建PostCSS配置文件以支持Tailwind CSS的编译处理。 ai-marketing-system/postcss.config.js + 6 - 0 审查 配置全局CSS文件以引入Tailwind指令,确保自定义主题样式生效。 ai-marketing-system/src/style.css + 27 - 76 审查 创建路由配置文件,定义系统主要功能页面的路由规则。 ai-marketing-system/src/router/index.js + 32 - 0 审查 创建应用入口文件main.js,配置Vue应用实例并集成路由和状态管理。 ai-marketing-system/src/main.js + 21 - 5 审查 创建主应用组件App.vue,实现响应式布局和导航结构。 ai-marketing-system/src/App.vue + 139 - 23 审查 模型响应超时,请稍后重试

Create me a web based code editor using the Monaco code editor. It needs to have: * A file explorer which can delete and add new files. Each file will also have file types with an associated icon or colour. * A section that has commands that can be customised for a project, these should be configured using a .json file. * Use glass morphism upon a dark theme using neon green and neon pink for the design language. * Add functionality to upload and download files. The actual fetching of files and uploads will be separated into its own backend, so this should be for a static web page only.

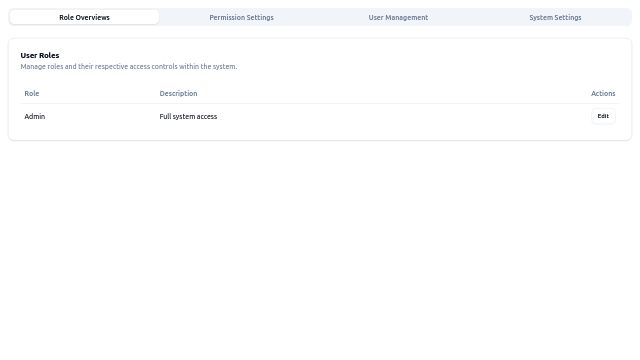
Given SaaS procurement system, render authority page with these specifications

A card grid style display for software installation options. Each grid should have a place for a logo, name, and label. Sleek, modern, minimalistic

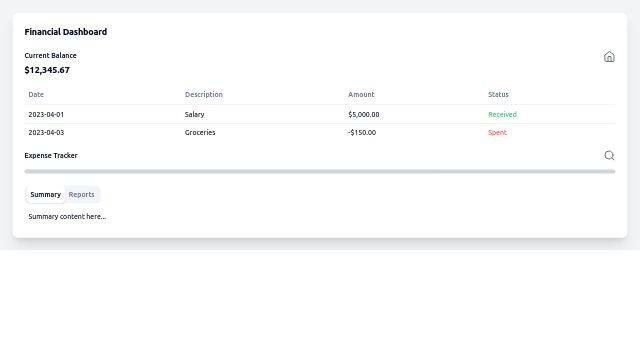
Gere uma dashboard com controle financeiro. Use vue 3 e shadcn-vue

login page

crie um simples dashboard admin para um CMS de blog

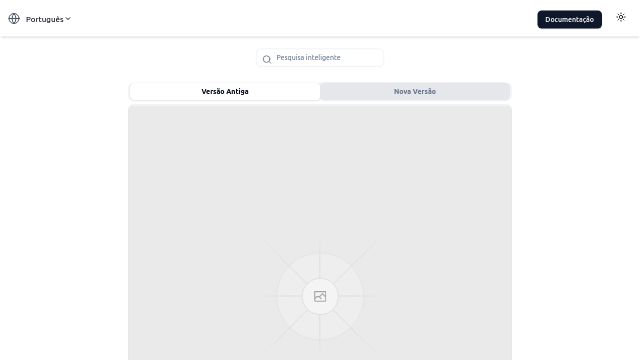
Faça uma landing page sobre a modernização de uma documentação de API antiga, onde tenha uma seção que mostre através de um slide ou animação a evolução da tela antiga da API Reference para a nova. Precisa ser multidioma (pt-br, fr, en, es), tenho busca inteligente, botão de darkmode. Tenha um botão no lado superior direito para "Documentação", um outro botão de ação central "Começe por aqui"

A login page for a pos web app that has some cool animation

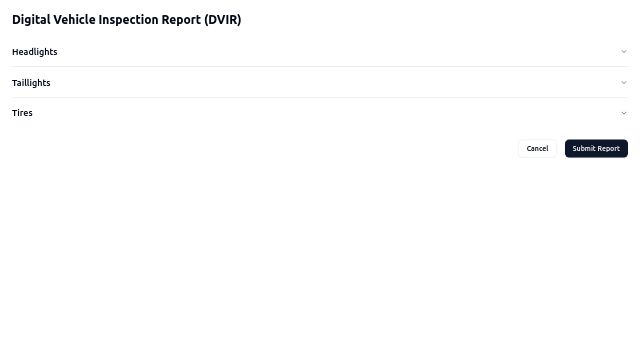
create a page for a DVIR (digital vehicle inspection report) system that allows drivers to enter info for common things to inspect such as headlights, taillights, tires, etc and has pass/fail options with comments and optional image upload

this application is not working at all. Fix errors

Responsive landing page with shadcn UI components