elrumo

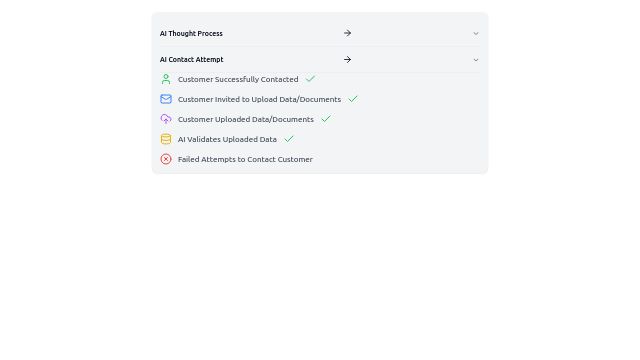
A parcel tracking like UI, but where instead of tracking a parcel or post the user can track the status of the contactablity of a customer and the status of an AI agent that will try to get the missing data from the customg, having the following process and steps: the system notifies the user that a customer need to have their personal data updated -> the AI agent takes tries to figure out the best way to get in touch with the customer -> the user can see the reasoning thinking behind the AI agent and the tools used -> on the next step/stage, the user sees that the AI agent has attemtped to get in touch with the customer -> the AI agent is not successful at getting in touch with the customer -> the AI agent is successful at getting in touch with the customer and getting the data requierd -> the customer gets access to a portal where they can upload their data/documents -> the AI agents validates that the user uploaded data is valid or not valid -> if it's valid the AI agent saves it to the DB and the process is marked as done. Again, this should be shown as a package tracking like UI with steps where the user can see the current step and state of the process along with all the thinking and reasoning the AI agent has taken for each step.

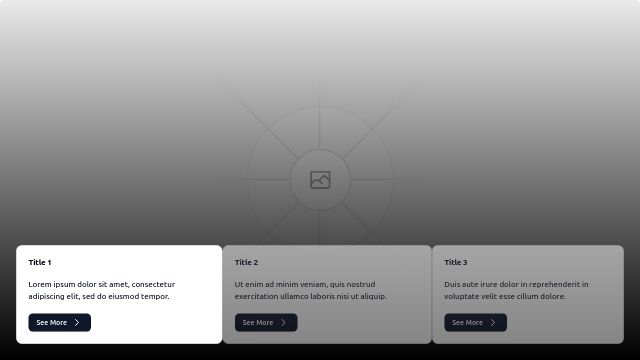
Recreate the UI on the image. The UI is a netflix style UI with an image or video running the background, a dark gradient covering it, with a title and a descrptiong with a button, which when pressed opens a model with a video. Then at the bottom of the screen, but still above the fold, there are three cards, which represent a carousel. When a user clicks on one of those, the main image, title and description updates with that of the card. Each card is shown for 10 seconds as the selected card, then it automatically moves on to the next one.

Now write a method that gets the text value form the input and pushes it to the messages array

Generate again

A dynamic on-boarding page for a bookmarking service in a wizard style ui with multiple steps, when going to each step the content gets animated from right to left