paro-paro

I need a simple and beautiful view that displays a message to the user such as: "we have sent a verification email to your address. Please confirm the email to continue"

I want two columns and I want the inputs to be borderless

I need two columns: the first column displays the avatar and a button under the avatar. The second column displays the user info fields

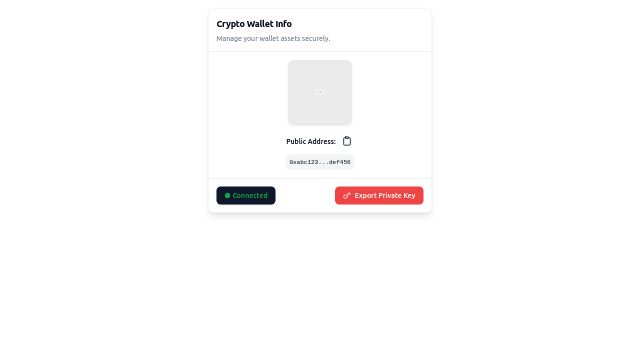
create a connected button with some sort of green dot (maybe an icon?) so the user knows its connected to the app

Fade color and display text on a card image hover

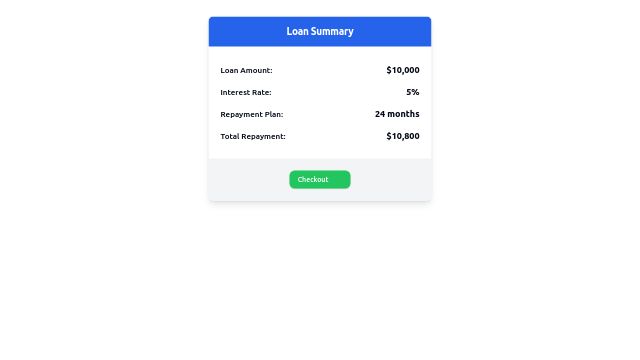
a borderless table with 3 columns: token, price and balance. The first column needs to display in the cell an avatar followed by div with the name of the token.

I do not like it. Make it more beautiful

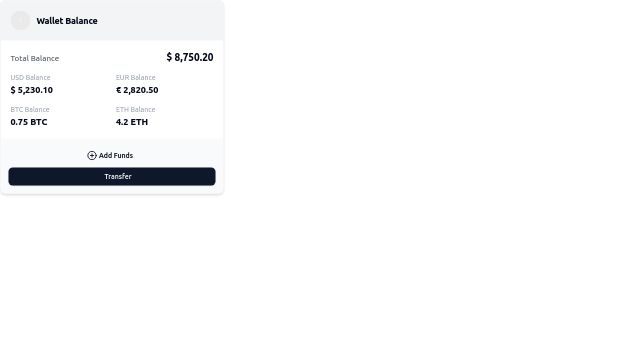
A need a beatiful card for displaying wallet balances

change the style completely. That is terrible

include the table within an accordion

can you remove the border of the select completely, for every state

a dialog equal to web3modal from walletconnect

I want the vertical tabs to mimic a left-side sidebar, so the content of each tab is displayed to the right

now I want to add a functionality so the dialog does not close on esc key press or background click